Install ev3dev: Difference between revisions
No edit summary |
|||
| Line 27: | Line 27: | ||
=== Visual Studio Code === | === Visual Studio Code === | ||
Install some extensions: the newest ev3dev-browser, and some Python related stuff VS studio needs to install. Connect to the brick by clicking the ''ev3dev device browser'' from down left. | Install some extensions: the newest ev3dev-browser, and some Python related stuff VS studio needs to install. Connect to the brick by clicking the ''ev3dev device browser'' from down left. See the [https://www.youtube.com/watch?v=zw20vb5YrrA video] (embedded below) how to install and set up ev3dev browser. Note that LEGO's MicroPython extension is not needed. We use Ev3dev Python v2. | ||
<youtube>zw20vb5YrrA</youtube> | |||
[[File:Vs ev3devbrowser.png|thumb|Connect the brick from down left, then up middle.]] | [[File:Vs ev3devbrowser.png|thumb|Connect the brick from down left, then up middle.]] | ||
Revision as of 21:04, 22 September 2020
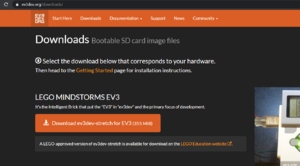
Ev3dev.org
Download the newest SD card image from https://www.ev3dev.org/downloads/.

Balena Etcher
Write the image to the SD card using Balena Etcher or some other software.

Connection
If Internet connection from the brick is not needed, connecting to the brick is straightforward and easy.
Bluetooth
Establish the Bluetooth connection on computer and brick by pairing. It is very straightforward.
USB cable
Windows will detect your EV3 as a Remote NDIS Compatible Device. . .
Wifi
Visual Studio Code
Install some extensions: the newest ev3dev-browser, and some Python related stuff VS studio needs to install. Connect to the brick by clicking the ev3dev device browser from down left. See the video (embedded below) how to install and set up ev3dev browser. Note that LEGO's MicroPython extension is not needed. We use Ev3dev Python v2.

The folder in VS Code in be downloaded into VS Code by clicking, and the script can be run from the device browser.
Automated launching
Add the file launch.json in the .vscode folder, and copy paste the following script in there
{
"version": "0.2.0",
"configurations": [
{
"name": "Download and Run",
"type": "ev3devBrowser",
"request": "launch",
"program": "/home/robot/${workspaceRootFolderName}/hello.py"
}
]
}and the program will be downloaded and run by pressing F5.