Short introduction to Manim: Difference between revisions
From wikiluntti
| Line 72: | Line 72: | ||
== | == Heat engine == | ||
<gallery> | <gallery> | ||
CarnotCycle.gif|Carnot cycle. Remove bg. | CarnotCycle.gif|Carnot cycle. Remove bg. | ||
OttoCycle.gif|Carnot cycle. Remove bg. | |||
DieselCycle.gif|Carnot cycle. Remove bg. | |||
</gallery> | </gallery> | ||
[[File:Carnot.zip]] | *[[File:Carnot.zip]] | ||
*[[File:otto.zip]] | |||
*[[File:diesel.zip]] | |||
== Lines == | == Lines == | ||
https://github.com/markkuleino/manim/blob/main/FLL_CC2_m13b.py | https://github.com/markkuleino/manim/blob/main/FLL_CC2_m13b.py | ||
Revision as of 11:11, 17 August 2024
Introduction
Manim or manimgl.
Virtual engine
python -m venv .
source bin/activate
Some short manim scrips to generate easy visualizations.
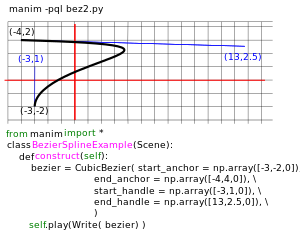
manim -pql bez2.py manim -pqh bez2.py BezierSplineExample --format=png f: open the directory/ folder i: generate gif file p: play qm, qh, qk: quality (low, high, 4k) qh: high quality s: save last frame t: transparent background
config.background_color = WHITE
Add a background image
bg_image = ImageMobject("bg_P5.png")
self.add( bg_image )
Add the background plane
plane = NumberPlane( background_line_style={
"stroke_color": BLACK,
"stroke_width": 4,
"stroke_opacity": 1
},
x_range=[-10, 10, 1],
y_range=[-10, 10, 1],
)
self.add( plane )
BG plane
number_plane = NumberPlane(
background_line_style={
"stroke_color": TEAL,
"stroke_width": 1,
"stroke_opacity": 0.2
}
)
self.add(number_plane)
Bezier curve
Animated bezier curve with two points:

https://github.com/markkuleino/manim/blob/main/FLL_CC0_bezier.py
Heat engine
-
Carnot cycle. Remove bg.
-
Carnot cycle. Remove bg.
-
Carnot cycle. Remove bg.
Lines
https://github.com/markkuleino/manim/blob/main/FLL_CC2_m13b.py